Aktualisiert: 17. Oktober 2024

Damit deine Seite für Pinterest optimal aufbereitet ist, solltest du für jeden Beitrag und jedes Produkt ein pinnbares Bild zur Verfügung stellen. Doch manchmal passt das für Pinterest optimale Format nicht in das Layout. Hier findest du 5 verschiedene Möglichkeiten, Bilder auf der Webseite zu „verstecken“.
5 Möglichkeiten, wie du einen Pin auf der Webseite versteckst
Für jede der vorgestellten Varianten musst du zuallererst ein Bild, das für Pinterest aufbereitet ist, in deine Mediathek hochladen. Achte schon dabei darauf, dass du der Datei einen sprechenden Namen und einen Alt-Text hinzufügst. Die meisten dieser Möglichkeiten sind speziell für WordPress-Nutzer.
Variante #1 – mit einem einfachen HTML Code
Für diese Methode musst du in den HTML-Code der Webseite und den Bildcode manuell mit einem zusätzlichen Code versehen.
Mit dem div-Style „display-none“, den du in der Textansicht eingibst, kann dein Bild gepinnt werden, ist aber im Beitrag selbst nicht zu sehen. Suche einfach im HTML-Code das Bild, das du verstecken möchtest, gib vor dem Bild <div style=“display: none;“> ein und am Ende </div>. Achte auf die Verwendung der richtigen Anführungszeichen!
So sieht dies dann an einem Beispiel aus:
<div style=“display: none;“><img class=“aligncenter size-full wp-image-1358″ src=“https://www.kaleidocom.at/wp-content/uploads/2017/05/Source.jpg“ alt=“So prüfen Sie, welche Pins von Ihrer Webseite bereits gepinnt wurden.“ width=“1870″ height=“888″ /></div>
Das ist die bekannteste und einfachste Methode – mit einem Nachteil: das Bild wird dennoch im Hintergrund geladen und hat dadurch natürlich Auswirkungen auf die Performance deinee Webseite. Manche WordPress-Themes haben auch ein CSS, das diesen Befehl überschreibt. Dennoch ist es für die meisten Webseitenbetreiber der schnellste Weg.
Variante #2 – mit CSS
Diese Variante ist schon ein wenig komplexer, da du in das Style-Sheet deiner Webseite etwas einfügen musst. Sie ist aber sauberer als die vorangegangene Möglichkeit. Bevor du dies ausprobierst, mach unbedingt vorher ein Backup deiner Webseite. Falls etwas schiefgeht, hast du dies dann als Sicherheit. Oder bitte einen Programmierer deines Vertrauens um Unterstützung.
Viele Themes haben ein Feld, in das du einen Custom CSS Code einfügen kannst. Sollte das nicht der Fall sein, suche dein style.css und gib den nächsten Schritt dort direkt ein.
Schritt 1
Füge diesen Code in deinem Custom CSS Feld oder in deinem style.css ein.
.hiddenpinimage {
opacity: 0;
position: absolute;
top: 0;
left: 0;
height: 0px;
width: 0px;
}
Dieser Code sorgt dafür, dass du eine zusätzliche CSS-Klasse in deinem Theme definierst, die du dann den Pin-Bildern zuweisen kannst.
Schritt 2
Gib das Wort hiddenpinimage im definierten Bild in den Einstellungen unter CSS-Klasse direkt ein. Hier siehst du ein Beispiel.

Variante #3 – Bild hinter dem Bild
Eine der charmantesten Varianten bietet ein spezieller Code, der von Pinterest direkt zur Verfügung gestellt wird. Mit diesem Code kannst du hinter jedes Bild ein anderes Bild legen, das nur dann erscheint, wenn der Pin-It-Button gedrückt wird oder über die Browser-Extension gepinnt wird. Du kannst hiermit ein komplett anderes Bild zum Pinnen definieren oder eine bessere Auflösung anbieten.
Für diese Variante musst du den HTML-Code deines Bildes um data-pin-media=“https://deineBILDURL“ erweitern. Dieser Codeteil sagt Pinterest – ebenso wie data-pin-description für die Beschreibung – dass dieses Bild zum Pinnen herangezogen werden soll.
Hier siehst du ein Beispiel:
<img class=“aligncenter size-full wp-image-3700″ src=“https://www.kaleidocom.at/wp-content/uploads/2019/02/Bild-verstecken-Hand-über-Notizblock.png“ data-pin-media=“https://www.kaleidocom.at/wp-content/uploads/2019/02/verstecken1.png“ alt=““ width=“1200″ height=“627″ />
Da du dies bei jedem Bild in deinem Beitrag nutzen kannst, ist es auch ideal, die Headerbilder im Querformat damit zu versehen, anstatt sie vom Pinnen auszuschließen. Ein Live-Beispiel siehst du in diesem Beitrag beim horizontalen Bild.
Variante #4 – mit dem Plugin Tasty Pins
Für bequeme WordPress-Nutzer gibt es das kostenpflichtige Plugin Tasty Pins, das neben mehreren anderen Vorteilen für Pinterest auch eine einfache Möglichkeit bietet, ein spezielles Bild für Pinterest bereitzustellen.
Tasty Pins fügt deinem Beitrag eine Box hinzu, wo du einfach den Pin hochlädst und damit ein eigenes Pinbild definierst.
Mit dem Plugin kannst du auch einfach Bilder vom Pinnen ausschließen und eine separate Pin-Beschreibung setzen.
Momentan kann leider nur ein einziges Bild pro Beitrag zusätzlich hochgeladen werden. Tasty Pins ist aber geeignet für Nutzer, die nicht selbst an ihrem CSS und HTML-Code Änderungen vornehmen möchten.
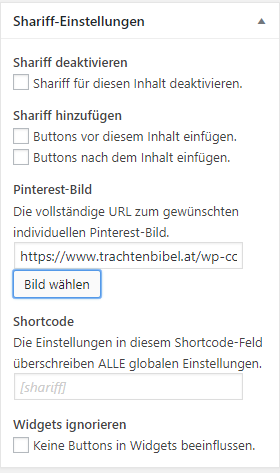
Variante #5 – mit dem Plugin Shariff
Das Plugin Shariff ist ein DSGVO-konformes Plugin für WordPress und bietet neben Social Media-Sharing-Funktionen auch die Möglichkeit ein spezielles Bild für Pinterest zu hinterlegen. Es wurde entwickelt, um datenschutzkonforme Teilen-Buttons zu ermöglichen.
Ein Bild für Pinterest zu definieren, ist hiermit sehr einfach:

Welche Methode ein Bild zu verstecken ist die beste?
Darauf gibt es keine Antwort, die für alle gilt. Willst du es möglichst einfach, dann nutze ein Plugin. Willst du nicht an den Code, dann nutze ein Plugin. Denk dabei immer daran, dass jedes Plugin Auswirkungen auf die Performance deiner Seite haben kann.
Wenn du einen HTML-Code lesen kannst, nutze Variante 1 oder 3. Wenn du dich an CSS traust, die Variante 2.
Wenn du kein WordPress-Nutzer bist, fallen die Plugin-Varianten für dich leider weg. Dann kannst du ebenfalls 1, 2 oder 3 verwenden.
Manchmal funktionieren die Varianten 1-3 bedauerlicherweise auch nicht auf allen Webseiten. Dies hängt von deinem CSS ab, das du im Einsatz hast.
Teste die einzelnen Möglichkeiten und verrate mir, welche du favorisierst!
Anmerkung zu einer oft gestellten Frage: Nach Aussagen von Google direkt, führt ein verstecktes Bild nicht zu einer Abstrafung. Penalties drohen nur bei verstecktem Text (z.B. weiß auf weiß).


Ich würde gerne Variante 5 ausprobieren da ich Shariff auf meinem Blog habe. Muss ich das Bild dort hochladen wo du den Screenshot eingestellt hast und wie komme ich zur URL? Das verstehe ich nicht ganz. Könntest du mir bitte etwas dazuschreiben? Ich muss ja vorher das Pinterest Foto im der Mediathek hochladen oder? Danke schon vorab.
Viele Grüße Caro
Hallo Caro,
ja, du lädst das Bild in deine Mediathek hoch und von dort holst du dir auch die Bild-URL, die dann in das Feld kommt.
Bei meiner zweiten Seite funktioniert das aber leider mit dem Theme nicht.
Bin gespannt, ob es mit deinem klappt!
Liebe Grüße
Barbara
Hallo und vielen Dank für die tollen Tipps, liebe Barbara.
Ich werde zwei Varianten ausprobieren. Für unser Shopsystem zum Onlineshop http://www.provence-onlineshop.com probiere ich Variante #3 aus und für blog.provence-onlineshop.com die Variante #5 mit Shariff.
Bin gespannt und test gleich.
Lieben Gruß
Karin
Super!
Freu mich dann über Erfahrungsberichte!
Liebe Grüße
Barbara
Hallo,
ich nutze für travelandbeer.de die Variante #5. Mit dem Plugin Shariff komme ich wunderbar zurecht. Aber gut zu wissen welche Alternativen es noch gibt. Danke!
Liebe Dorit,
Du meinst das „Beitragsbild hinzufügen“ über die WordPress-Funktion, oder? Das ist eine Theme-Einstellung, wo Du nicht direkt in den Quellcode kommst.
Am einfachsten ist meist, das Bild über die Theme-Einstellungen nicht im Beitrag selbst zu zeigen (sondern nur in der Vorschau) und direkt eines hochzuladen, das Du dann bearbeiten kannst.
Oder Du versiehst das Featured Image mit „nopin“ in den Theme-Einstellungen, damit es nicht gepinnt werden kann.
Direkt beim Bild kannst Du dieses Image nicht bearbeiten, weil es anders eingebunden wird.
Ich hoffe, das hilft Dir!
Liebe Grüße
Barbara | Kaleidocom